URL Video Player Online | Video Player Using Javascript

# To create aURL Video Player Online | Video Player Using Javascript Select Menu using JavaScript, you can use a combination of HTML, CSS, and JavaScript to create aURL Video Player Online | Video Player Using Javascript Select Menu and apply a tilt effect to it. Here's an example:
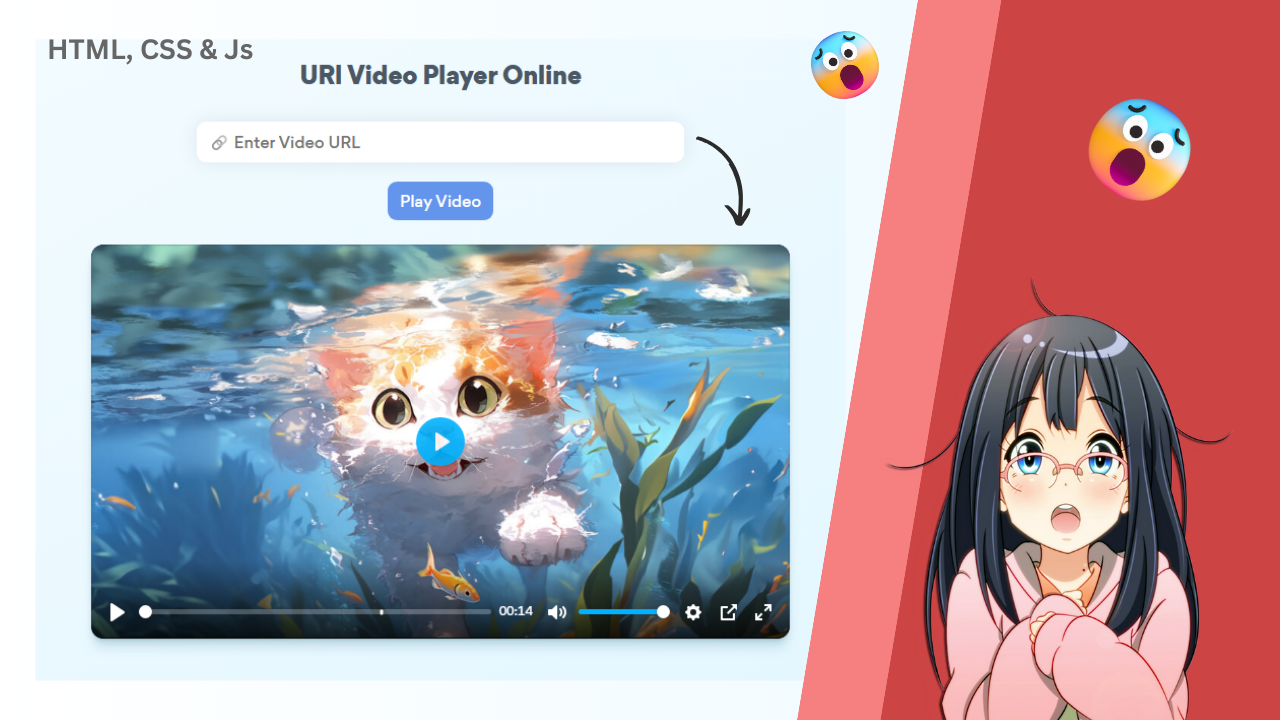
1. First, create a container element in HTML for the URL Video Player Online:
<h2>URl Video Player Online</h2>
<div class="input-area" id="top-manu">
<input type="text" name="Enter Video URL 🔗" id="url" value="" placeholder="🔗 Enter Video URL">
<button id="b1" type="button" onclick="play()">Play Video</button>
</div>
<div id="container">
<video controls crossorigin playsinline
data-poster="https://img.uhdpaper.com/wallpaper/anime-cat-swimming-868@0@i-preview.jpg?dl" id="player"
src="https://www.shutterstock.com/shutterstock/videos/1101080771/preview/stock-footage-summer-mountain-landscape-production-quality-anime-seamless-background-in-k-resolution-prores.webm">
</video>
</div>
2. Next, add some CSS to create a URL Video Player Online and position the container in the center:
html {
scroll-behavior: smooth;
}
body {
margin: 0;
padding: 0;
background: url('./beautiful-mountain-nature-colorful-scenery-minimalist-uhdpaper.com-4K-4.3057.jpg') no-repeat;
background-size: cover;
background-attachment: fixed;
}
::-webkit-scrollbar {
display: none;
}
a {
text-decoration: none;
}
.input-area {
width: 100%;
height: 7rem;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
gap: 19px;
}
.input-area input {
width: 30rem;
border: none;
padding: 7px 12px;
box-shadow: 0px 0px 20px #00000014;
border-radius: 9px;
outline: none;
}
.input-area button {
background: cornflowerblue;
padding: 6px 12px;
border-radius: 9px;
color: white;
}
#container {
width: 43rem;
}
3. Use JavaScript to create a URL Video Player Online element inside the container:
function play() {
var urlm = document.getElementById("url").value;
var videos = document.getElementById("player");
var srcs = document.createAttribute("src");
srcs.value = urlm;
videos.setAttributeNode(srcs);
}
* Hello buddy, I hope you are doing great and creating awesome projects. Today I have brought a useful project for you. In this project, you will learn to create URL Video Player Online html css |URL Video Player Online in css` using HTML CSS, and JavaScript. Yeah, HTML also provides us a select menu with the dropdown feature, but we will you will learn to make it more beautiful and fascinating.


Post a Comment